EffectTextureMaker というのを作りました
EffectTextureMaker はエフェクト用のテクスチャをブラウザ上で作成するツールです。
きっかけ
少し前からシェーダを再勉強していて、レイマーチングを試してみたところ、真っ先に思いついたのが「これでエフェクトの素材作成に使えるのでは?」でした。 エフェクトには多少思い入れがあって、昔に「Mirage」なんてエフェクトツールを作ったこともありました。
エフェクトのテクスチャは Photoshop などのソフトで作ったり、インターネット上で公開されているものを使ったりすると思いますし、 エフェクト作成ツールの中にテクスチャを生成するなんてものもあったりします。 また、今では Unreal Engine や Unity などのアセットストアでエフェクトそのものを購入するといった方法も定着しているのではないでしょうか。
とはいえ、多くの現場ではテクスチャは自前で作成することが多いと思います。 そんなデザイナや、デザイナ以外の人が簡単に作成で�きるものを作ってみようと。
なにより、自分が欲しかったんです...
レイマーチング
WebGL というブラウザで 3DCG を表示する技術が発達しており、その技術を使ったサイトも出てきました。 レイマーチングはレイトレーシングの一種で、複雑な図形を距離関数を使って少ないプログラムコードで記述することが出来ます。 この WebGL と レイマーチングの技術の進歩でブラウザ上での美麗な CG のレンダリングが出来るようになり、多くの作品が作成されています。 例えば以下のサイトで作品を観ることができます。
EffectTextureMaker ではその技術をエフェクトのテクスチャ作成に使っています。
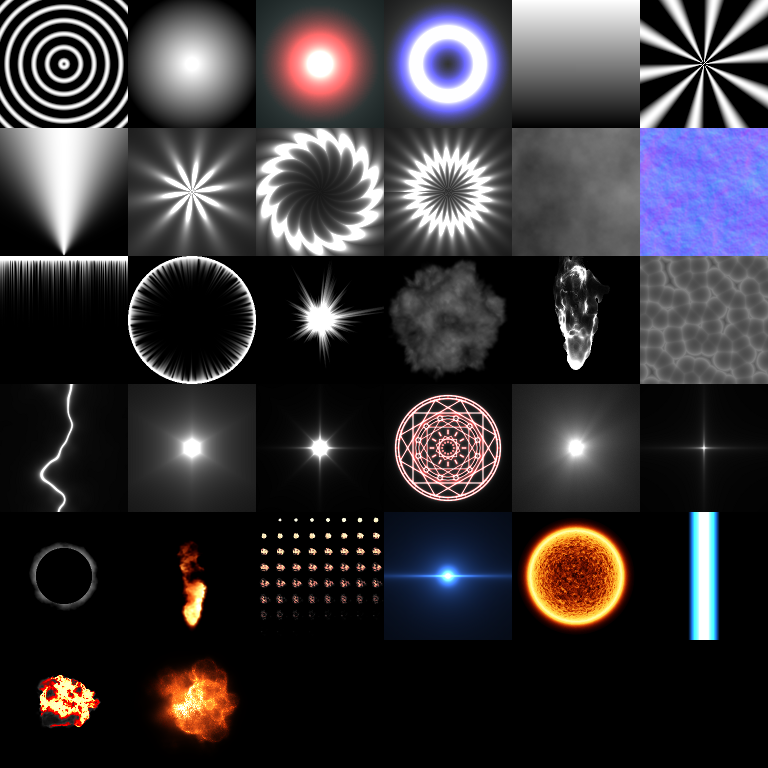
現在作成できる種類は 31種類

パラメータを調整することで、形を変えることが出来たり、アニメーションの挙動を変えることが出来ます。
ノーマルマップの作成
すべての形状でノーマルマップの作成が出来ます。
色の調整はカラーバランス
カラーバランスはシャドウ、中間、ハイライト部分ごとに色を調整することが出来ます。 すべての種類はグレイスケールですが、一部の種類は独自の色を持っているものもあり、パラメータで調整することが出来ます。
テクスチャの保存
テクスチャとして保存する場合はブラウザの画像保存機能を使います。そのため、画像フォーマットはブラウザがサポートしている形式になります。
スプライトシートの作成
爆発などのテクスチャはスプライトシートのような連続した画像を並べて作成します。 このスプライトシートの作成機能も備わっています。
今後の予定など
- 似たようなパラメータ名が多く混乱しやすいため、一部のパラメータは共通化したいです。
- カラーバランスはシャドウ、中間、ハイライト部分で調整が可能ですが、調整が難しい。トーンカーブもあるといいかも。
- 種類を増やす。ノイズや歪みなど
- ヘルプの作成
最後に
何か要望があればご連絡ください。
