NotionでShadertoyやつぶやき系のツイートをギャラリーにまとめる
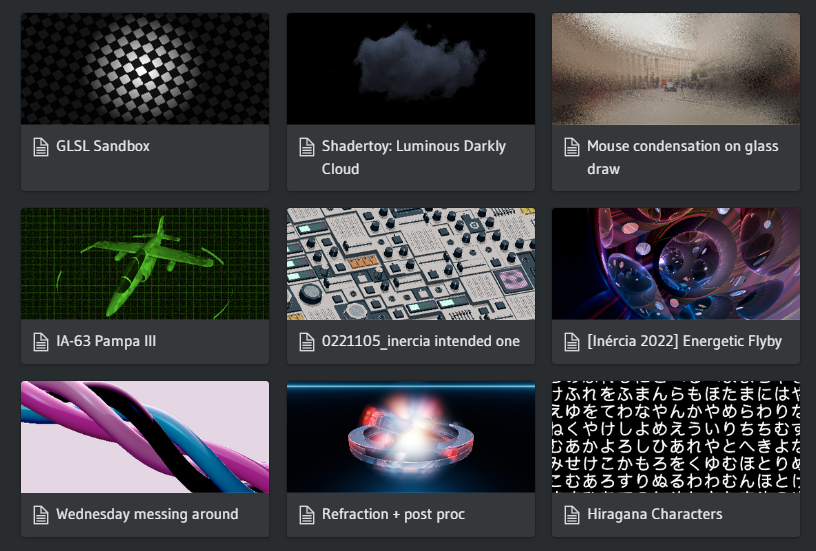
Notionのギャラリービューを使うと、ページをサムネイル一覧で確認できます.

とはいえ、サムネイルを用意しなければなりません. ここではなるべく手間をかけずにサムネイルを作成する方法を紹介します.
まずは、データベースを作成します.Link(URL)とDescription(Text)プロパティを作成します.
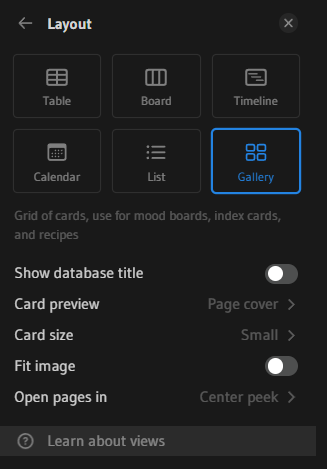
そして、ギャラリービューにして、プレビューをカバー、サイズを小にします

Shadertoyやツイートへのリンクをデータベースに保存します.Save to NotionやWebブックマークにしてからデータベースに移動すると Description をいい感じに埋めてくれます.
ここから、リンク元によって処理が変わります.
つぶやき系
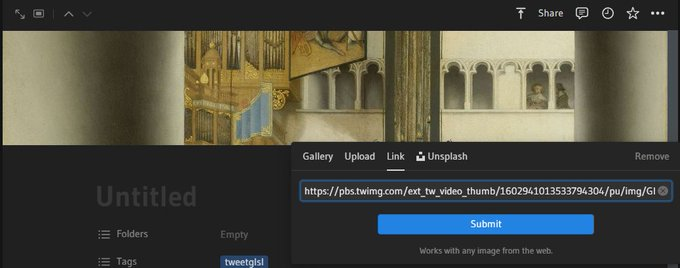
Notionのページ上にツイートを�埋め込みます.埋め込んだツイートの動画(画像)部分を右クリックして、「画像アドレスをコピー」します.次に、Notionのページ上部にあるAdd Cover を選択してカバー画像を追加し、コピーしたアドレスを Link にペーストして送信します.

Shadertoy
Shadertoyの画面に行きます.左上のレンダリングしている場所を右クリックして「画像をコピー」します.Notionのページにそのまま貼り付けます.

ちなみに、Shadertoyの場合はWebブックマークを作成するといい感じのサムネイルができます.
GLSLSandbox
GLSLSandboxの場合は、StylusとDevToolsを使ってサムネイルを作成します. まず、Stylusを使ってサムネイル用の画像サイズに調整します.
canvas {
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 300px;
height: 200px;
margin: auto;
}
そして、DevToolsでcanvasを選択した状態で、コマン�ドパレット(Ctrl+Shift+P)からRun> Capture node screenshotを選択するとサムネイルが保存されるので、それをページに貼り付けます.
Save To Notion
Save to Notionを使うと、GLSLSandboxやShadertoyをもっと簡単に保存できます.
Shadertoy
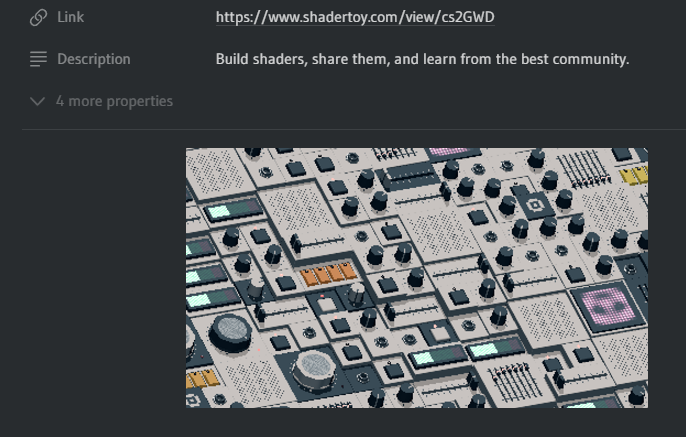
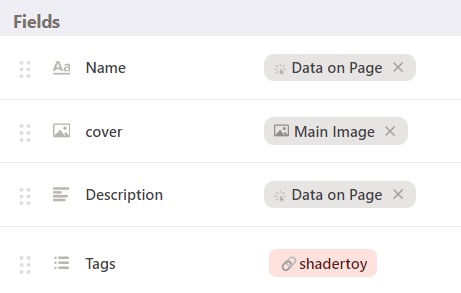
Name, Cover, Description を次のように設定します.タグは任意に設定してください.

Save To Notion はコンテンツをCSSセレクタを使って指定することができます. Shadertoyでは名前や詳細をCSSセレクタを使って取得する必要があります.
それぞれ、Data on Webpage を指定してピックします.
GLSLSandbox
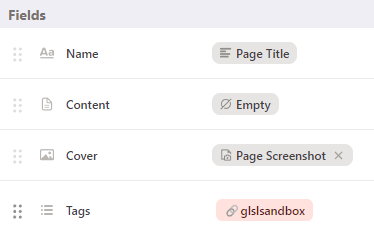
Name, Content, Cover を次のように設定します.タグは任意に設定してください.

以上です.
