Visual Studio CodeでJupyter NotebookのMarkdownセルのスタイルを変更する
Visual Studio CodeでJupyter NotebookのMarkdownセルの見た目を変更する方法に関する備忘録です.
Jupyter Notebookサーバーを使ってNotebookを編集するのではなく、Visual Studio Codeで編集できるとエディタの機能が使えてとても便利です. しかし、Markdownセルの見た目が標準のままだとわかりづらいので、カスタマイズしたいです. そのためにはテーマや拡張機能「Apc Customize UI++」を使う方法があります. とくにApc Customize UI++拡張機能がお手軽で楽なのですが、影響範囲が広く、またVisual Studio Codeのバージョンによって動作が不安定になります. Visual Studio CodeのUIをカスタマイズする拡張機能には他にも「Custom CSS and JS Loader」があります.私はこれを利用しているのですが、Notebookのカスタマイズに は手が届きませんでした.
何とかしてスタイルシートによる調整をしたかったので調査しました.
この内容と同じことをする場合は自己責任でお願いします.また、バックアップは事前にしておいたほうがいいでしょう.
Developerツールを使ってJupyter Notebookのプレビュー画面を調べてみると、Markdownセルを表示しているタグの直前にいくつかのスタイルシートが定義されたり読み込まれていることがわかりました.これはビルトイン拡張機能 Markdown Language Features, Markdown Math によって行われているようです.
これらの拡張機能は C:\Users\<user>\AppData\Local\Program\Microsoft VS Code\resources\app\extensions にあります.
それらの拡張機能に含まれている notebook-out に含まれているファイルが処理されているようです.
Markdown Language Featuresはデフォルトのスタイルを、Markdown MathはKaTeXのスタイルを管理しているようです.
ということで、デフォルトのスタイル部分を直接いじることで強引に見た目をカスタマイズします.
具体的には markdown-language-features\notebook-out\index.js ファイルを編集します.
ファイルを開くと、ファイル後ろにスタイルの定義がありますので、書き換えます.
あとは、Visual Studio Codeを再起動すれば反映されます.
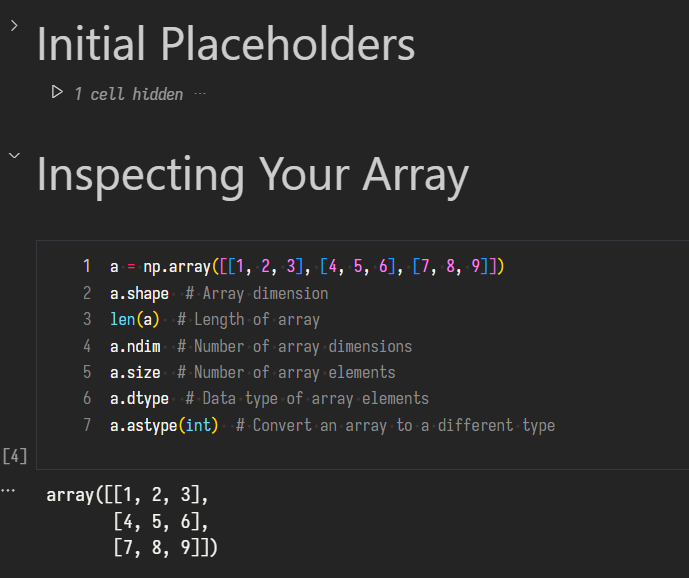
変更前:

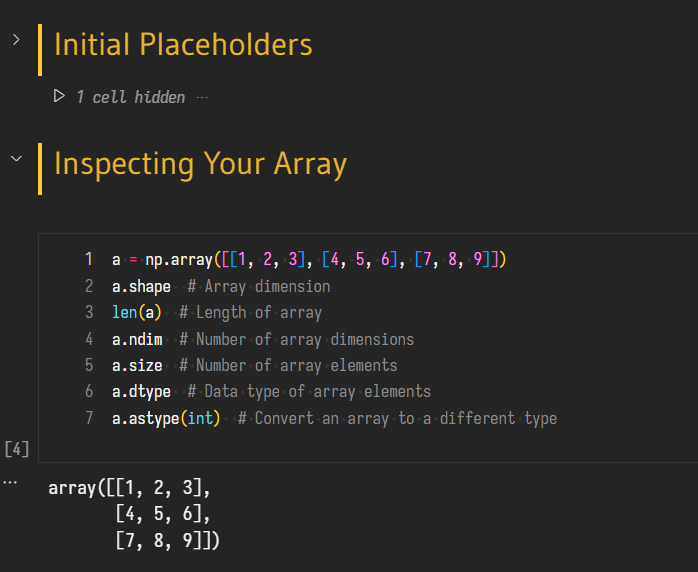
変更後:

ビルトイン拡張機能を直接書き換えているのでよろしくない方法ではありますが、現状だとこれがお手軽だと思います. 他に良い方法があれば教えていただけると助かります.
以上です.
